Hustle and Cashflow is a blog that aims to educate millennials on personal finance. What allows to differ from other personal finance blogs, is how we chose to communicate bersonal finance and money to millennials using humour and relatable language while providing quality information about how to deal with money and sharing stories of young people overcoming their financial struggle
It often make reference to pop culture and the latest internet jokes, allowing our readers to have a place to learn and develop a sense of community.
How can I control my budget?
Hustle and Cashflow is a blog that aims to educate millennials on personal finance. What allows to differ from other personal finance blogs, is how we chose to communicate bersonal finance and money to millennials using humour and relatable language while providing quality information about how to deal with money and sharing stories of young people overcoming their financial struggle
PHILIP REYES
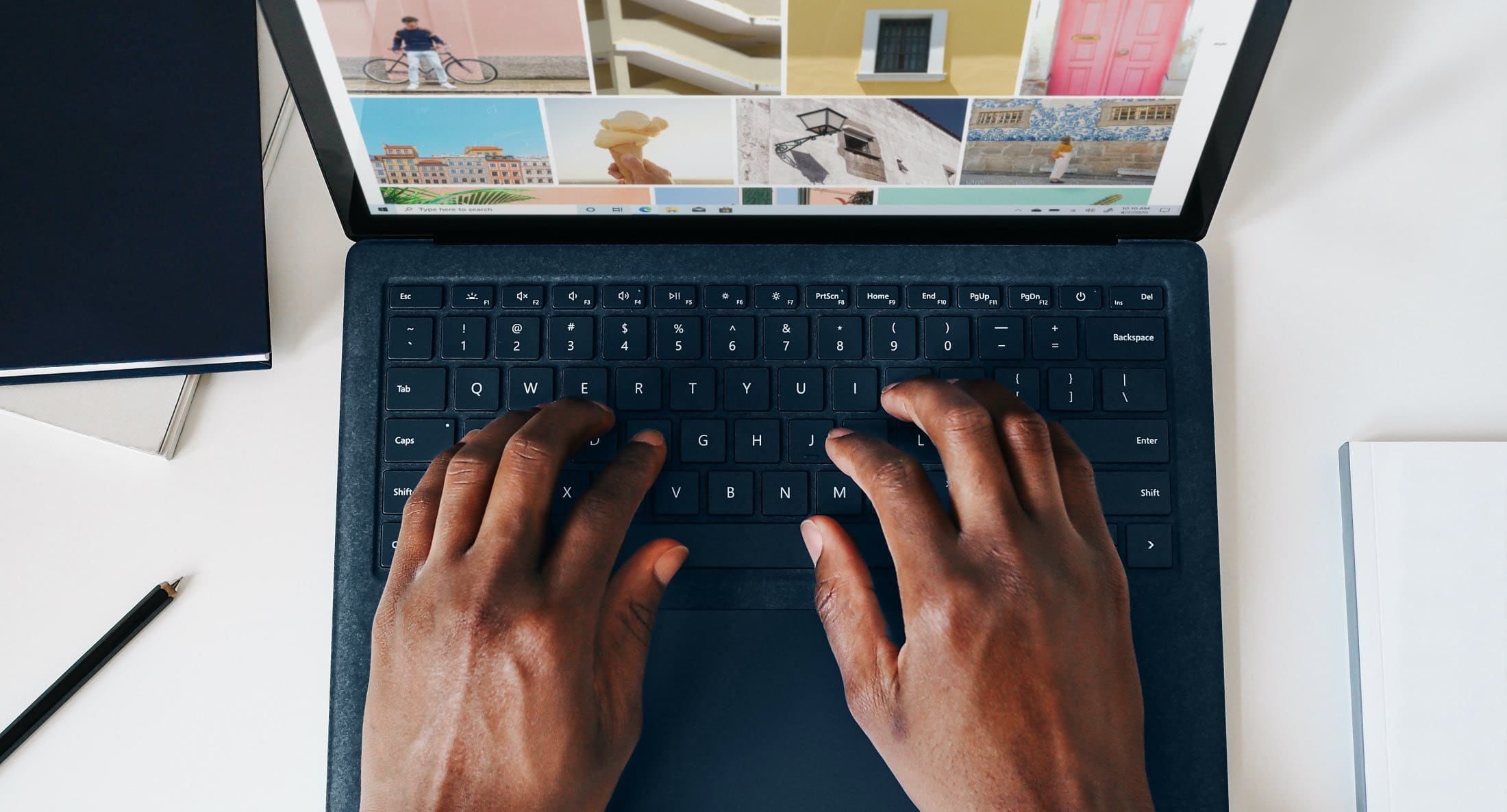
Improve your communication and skills
Hustle and Cash is a blog that aims to educate millennials on personal finance. What allows to differ from other personal finance blogs, is how we chose to communicate bersonal finance and money to millennials using humour and relatable language while providing quality information about how to deal with money and sharing stories of young people overcoming their financial struggle
It often make reference to pop culture and the latest internet jokes, allowing our readers to have a place to learn and develop a sense of community.

- Get yourself comfortable.
- Manage your workspace and organize your desk.
- Adjust the work/life balance.
- Keep In touch with your co-workers.
How can I control my budget?
Hustle and Cashflow is a blog that aims to educate millennials on personal finance. What allows to differ from other personal finance blogs, is how we chose to communicate bersonal finance and money to millennials using humour and relatable language while providing quality information about how to deal with money and sharing stories of young people overcoming their financial struggle
It often make reference to pop culture and the latest internet jokes, allowing our readers to have a place to learn and develop a sense of community.
<!DOCTYPE html>
<html lang=”pl”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Matematyka z Metodą Sokratejską</title>
<style>
body { font-family: 'Arial’, sans-serif; background-color: #f7f7f7; }
.container {
max-width: 600px;
margin: 30px auto;
padding: 20px;
background: #fff;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
position: relative; /* Dodane ustawienie pozycji względnej */
top: 100px; /* Dodane przesunięcie kontenera w dół o 100 pikseli */
}
.question, .hint, .answer { margin-bottom: 20px; }
@keyframes gradient {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
.reveal {
color: #ffffff;
background-size: 200% 200%;
background-image: linear-gradient(45deg, #74ebd5, #acb6e5, #f8ff00, #ff004d, #74ebd5);
border: none;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
animation: gradient 8s ease infinite;
}
.reveal:hover {
opacity: 0.9;
}
.content { display: none; padding: 15px; border-radius: 5px; background-color: #fff; }
</style>
</head>
<body>
<div class=”container”>
<div class=”question”>
<h2>Treść Zadania</h2>
<p>Tutaj wpisz treść zadania matematycznego.</p>
</div>
<div class=”hint”>
<button class=”reveal” onclick=”toggleVisibility(’hintContent’)”>Pokaż Podpowiedź</button>
<div id=”hintContent” class=”content”>
<p>Tutaj wpisz podpowiedź do zadania.</p>
</div>
</div>
<div class=”answer”>
<button class=”reveal” onclick=”toggleVisibility(’answerContent’)”>Pokaż Rozwiązanie</button>
<div id=”answerContent” class=”content”>
<p>Tutaj wpisz rozwiązanie zadania.</p>
</div>
</div>
</div>
<script>
function toggleVisibility(id) {
var content = document.getElementById(id);
if (content.style.display === 'block’) {
content.style.display = 'none’;
} else {
content.style.display = 'block’;
}
}
</script>
</body>
</html>
Treść Zadania
Tutaj wpisz treść zadania matematycznego.
Tutaj wpisz podpowiedź do zadania.
Tutaj wpisz rozwiązanie zadania.